其实这是HTML中锚链接的作用。可以参考下这篇文章:锚链接的三种常用方式 (xazcit.com)
下面来教大家在WordPress Elementor插件中如何快速的实现这个功能
实现效果:
点击“inquiry”按钮,页面自动滑动到底部询盘表单位置:


实现方式
虽然我们使用的是Elementor,但实际上也是通过HTML中的锚文本来实现的。
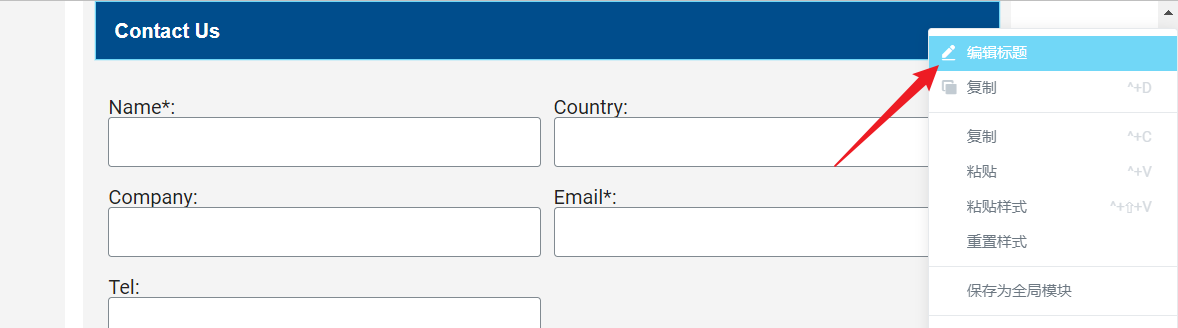
先给指定位置的元素添加一个别名(别名就是自己随意起的名字,最好是英文且在这个页面上具有唯一性)

这里我设置的别名是“inquiry”:

在按钮的位置,需要添加一个超链接,使用 # + 别名的形式定位到刚才的位置。



