什么是Mega Menu?
即超级导航栏,特点是导航栏元素丰富。

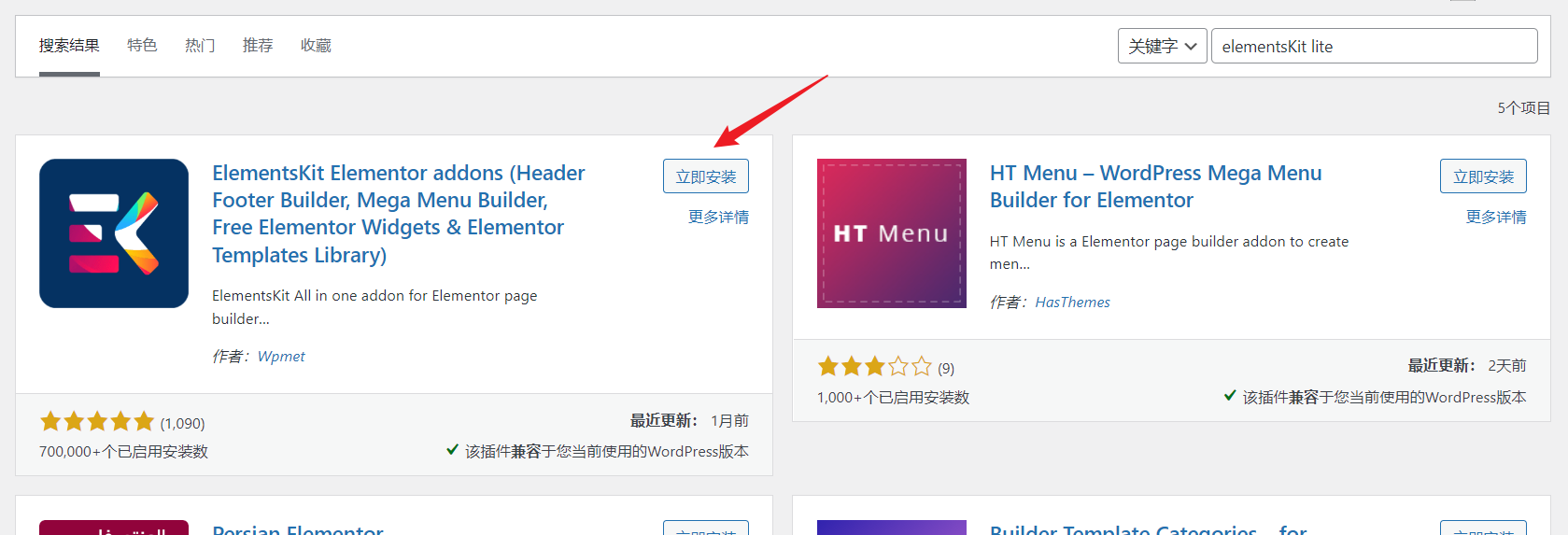
安装配置ElementsKit Lite

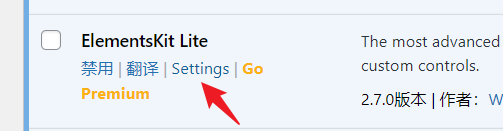
启用后是这样的名为 ElemensKit Lite 的插件,他也有 Premium 版本。



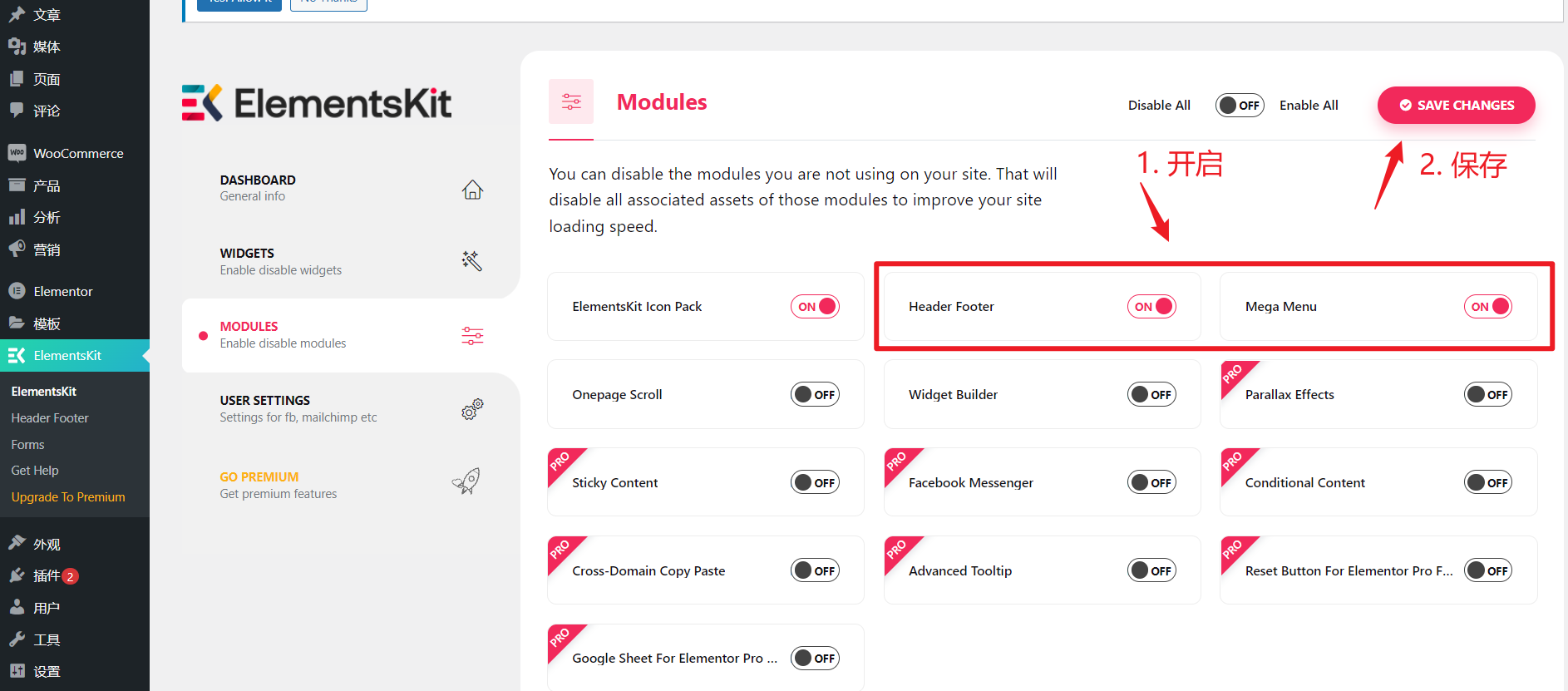
后台配置超级菜单
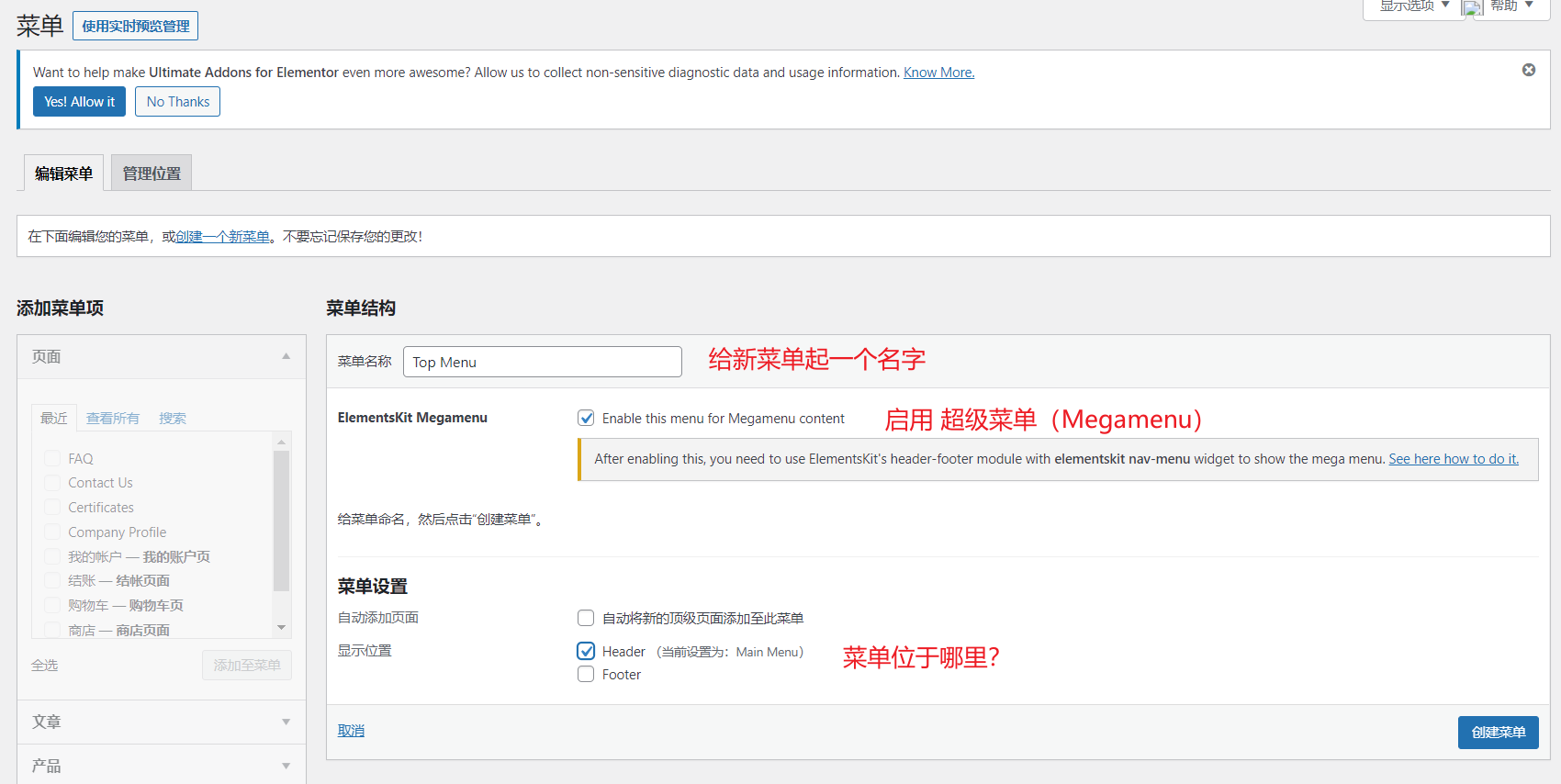
创建一个新菜单:

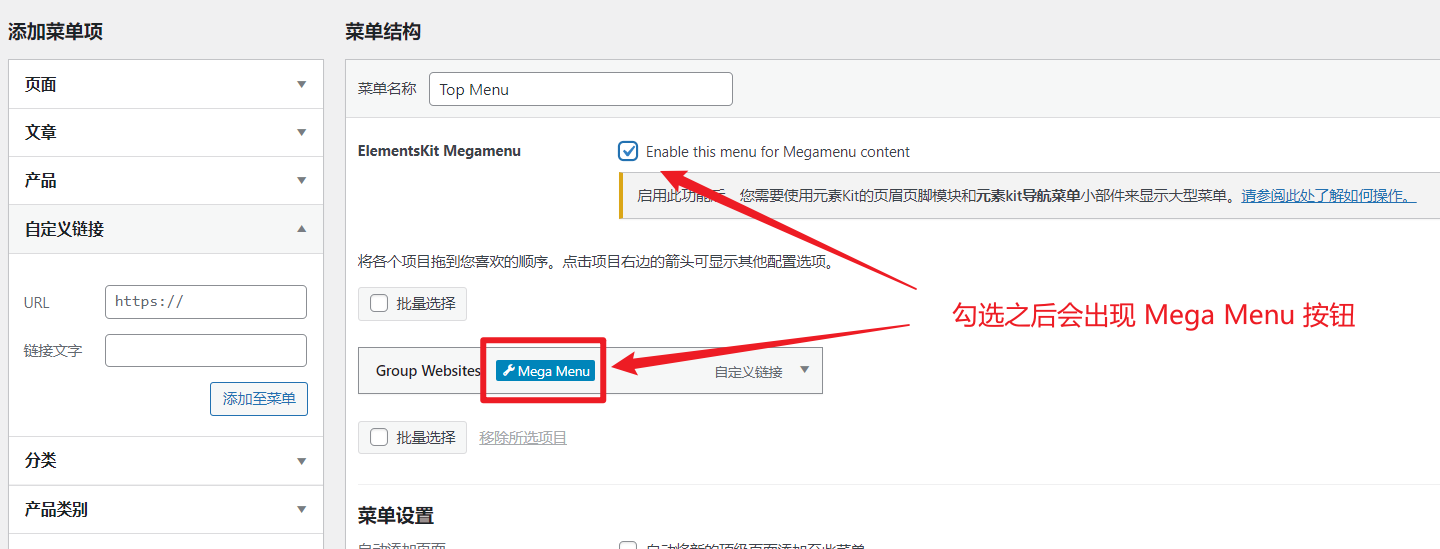
添加一个菜单项,这里的URL可以填写 “#”,代表空的意思,这样点击就不会跳转。

勾选 ElementsKit Megamenu 表示开启超级菜单,随后点击菜单项后面的 Mega Menu 按钮设置超级菜单。

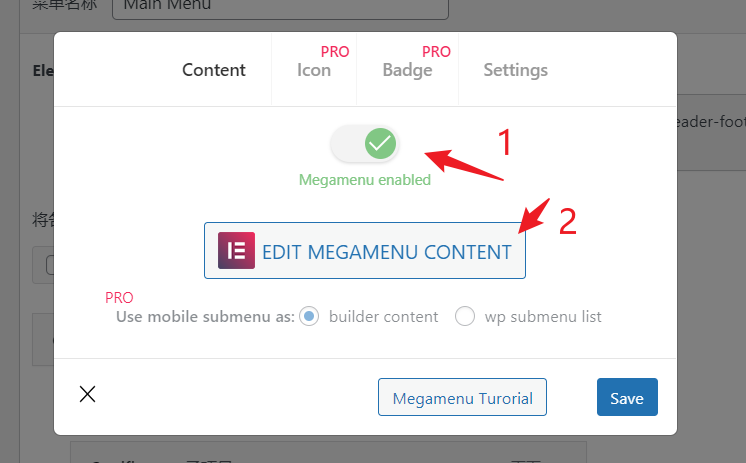
首先勾选启用Megamenu,然后使用 Elementor 插件编辑。这里需要注意先安装 Elementor插件。可参考下面的两个教程:
安装免费版 Elementor 网页构建器【图文/视频教程】
最新Elementor Pro下载和安装教程【图文+视频教程】

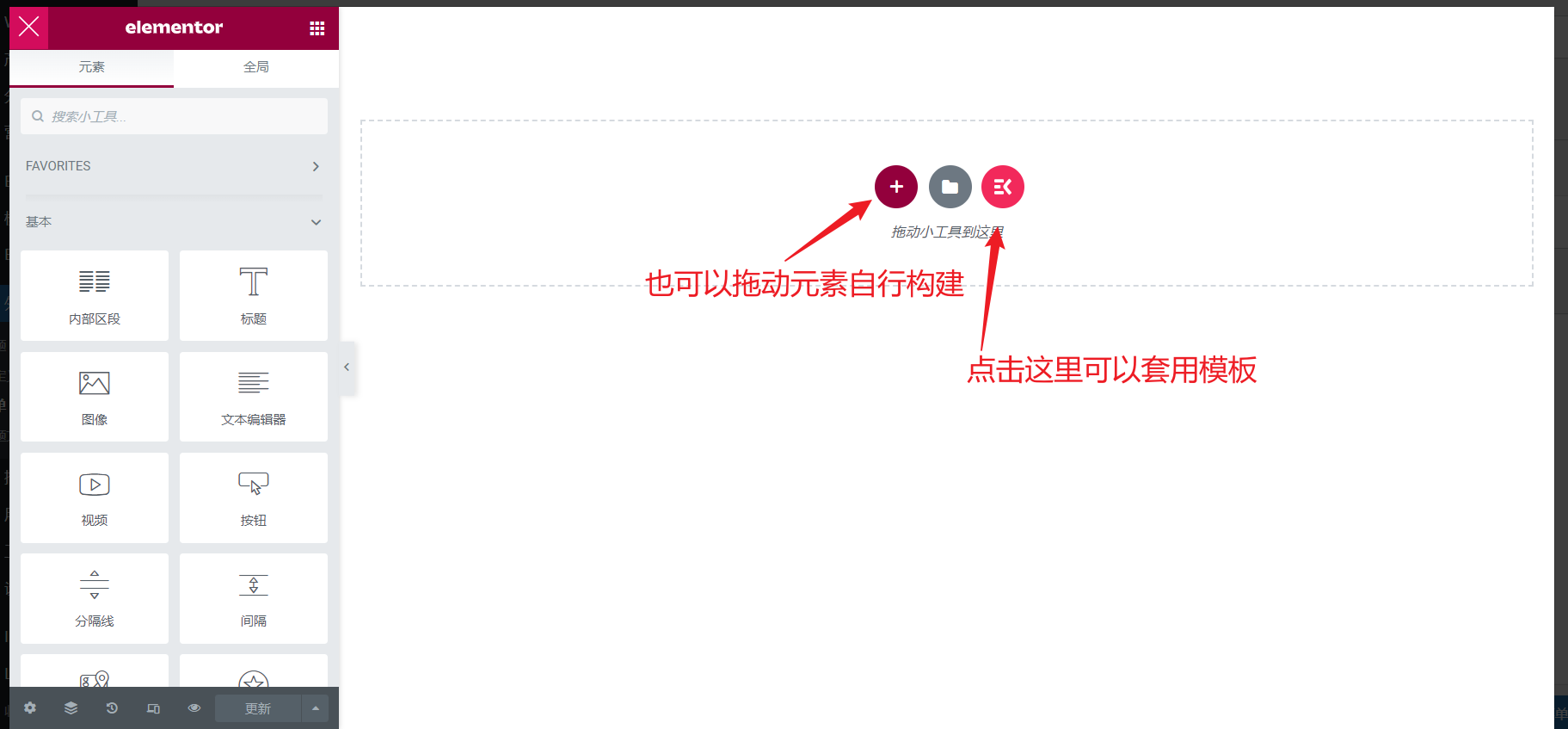
这里可以使用Elementor 编辑器自行编辑,也就是拖拽元素来构建页面。当然也可以使用 ElementsKit Lite 为我们提供的模板库,快速的搭建起来超级菜单。

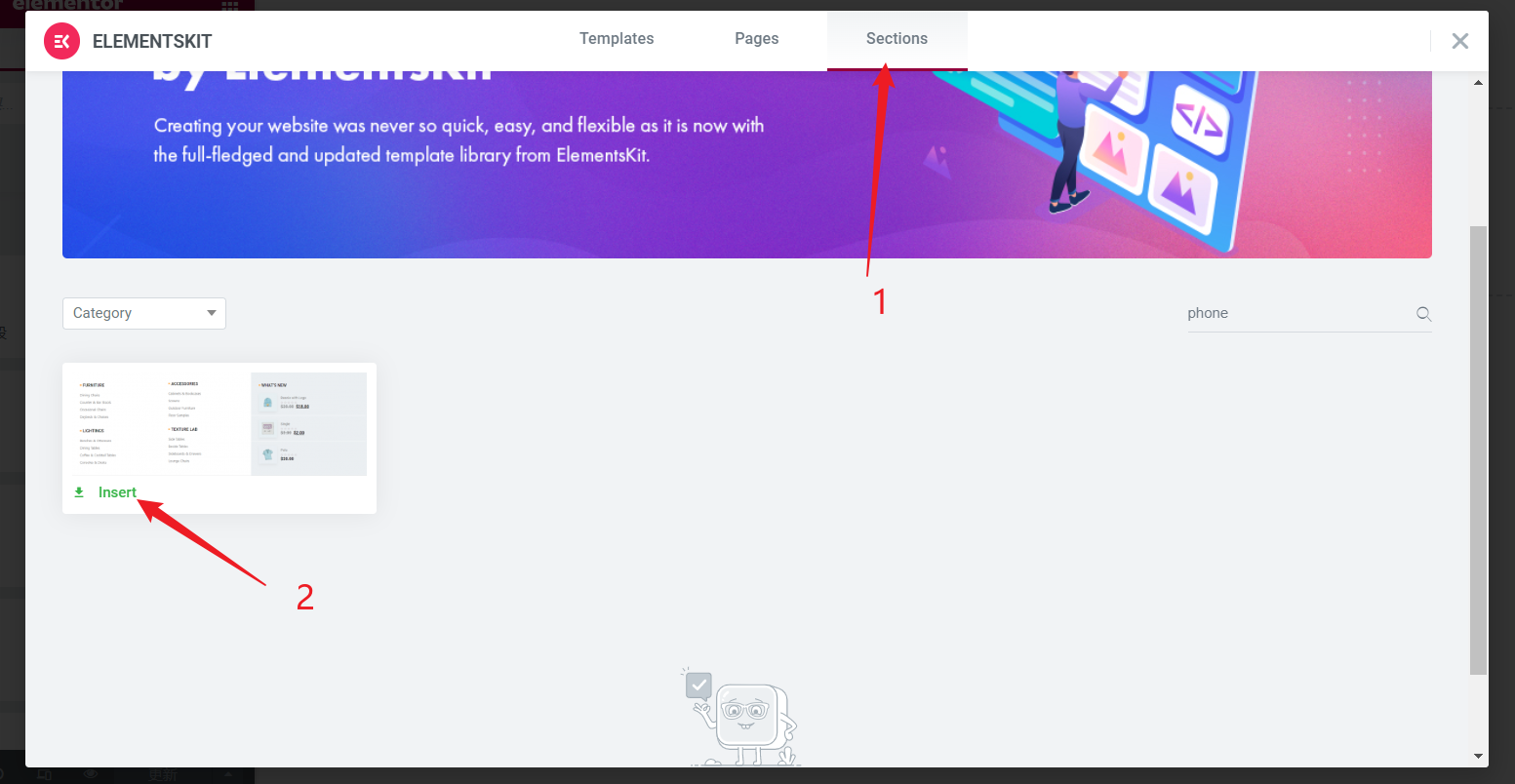
在模板库中可以筛选,Megamenu代表超级菜单。
-1.png)
找到合适的模板就可以直接点 Insert 导入了:

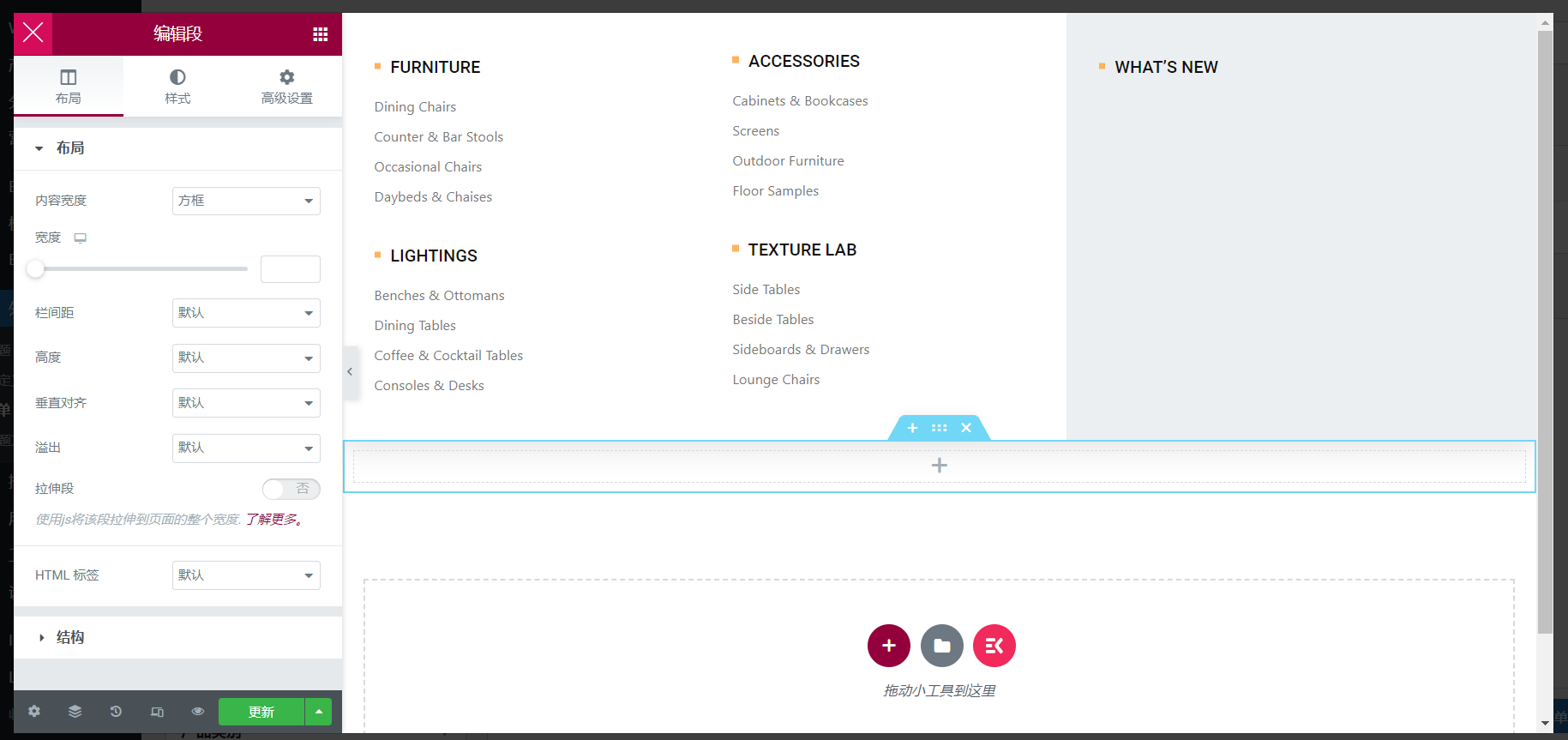
效果已经出来了。我们还可以使用 Elementor 编辑这个超级菜单。可以为其增加或者删掉元素。

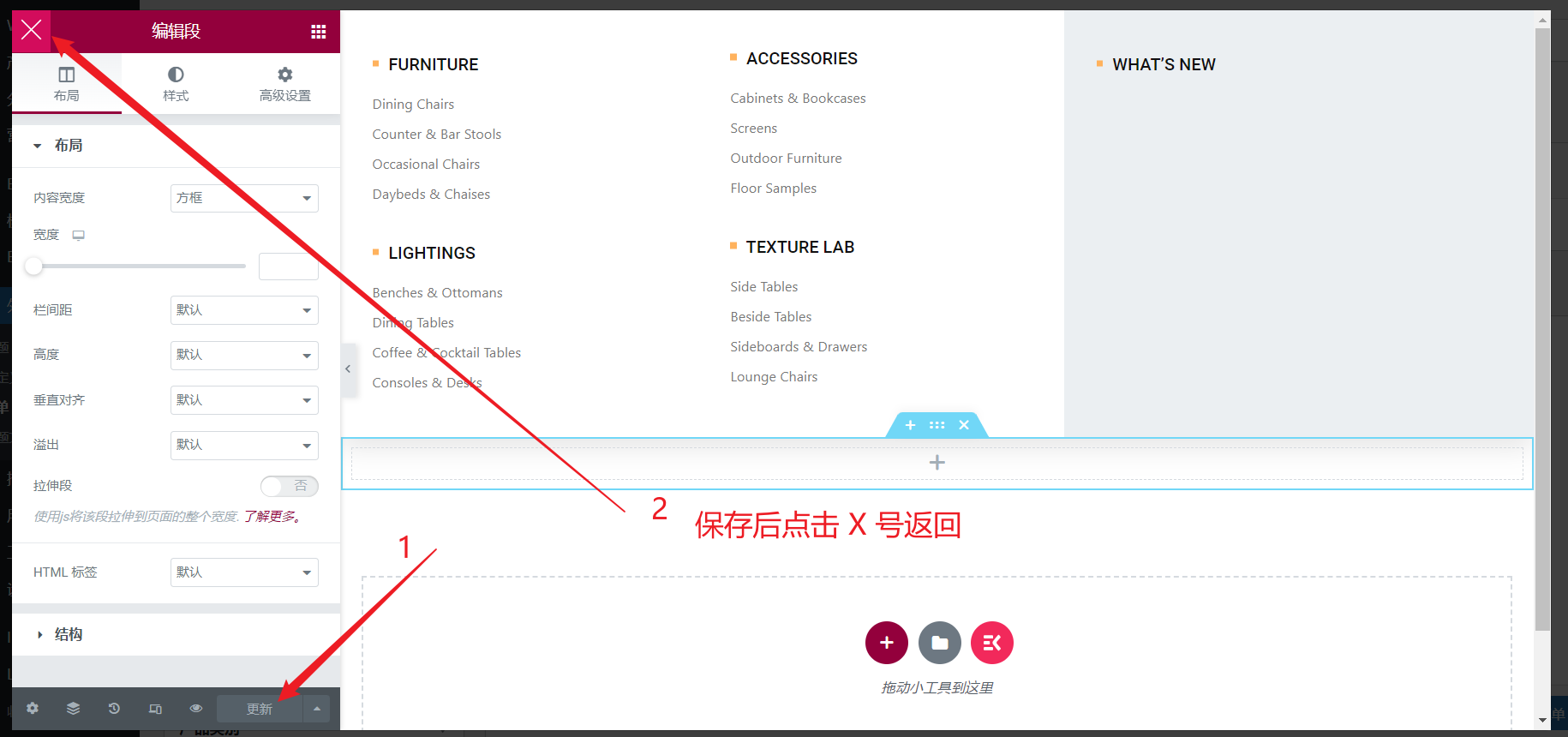
修改满意后点击“更新”,待保存完成后点击左上角的“X”退出这个页面。

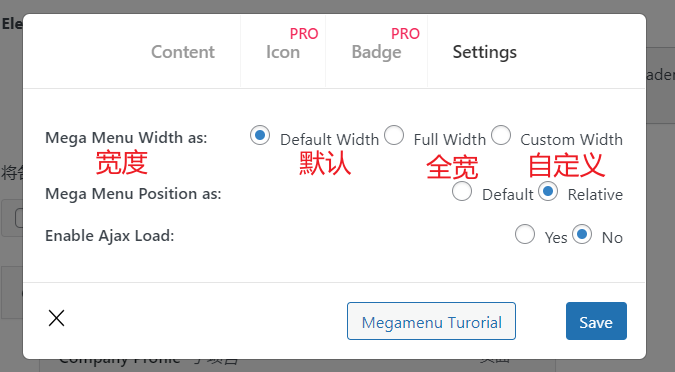
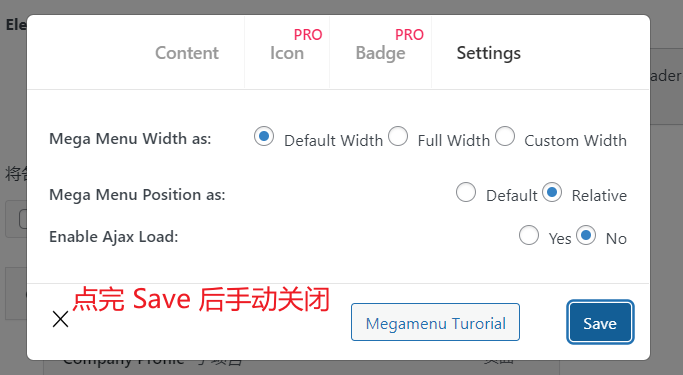
在Settings 中可以设置超级菜单的宽度,最后别忘了 Save。


最后记得更新菜单。
-2.png)
前台调用 Mega Menu
前台使用 Elementor 插件找到下面这个元素:
-3.png)
拖拽到你想显示的位置,引用的菜单也选择正确。
-4.png)
保存后即可看到超级菜单的效果:

