选项卡效果
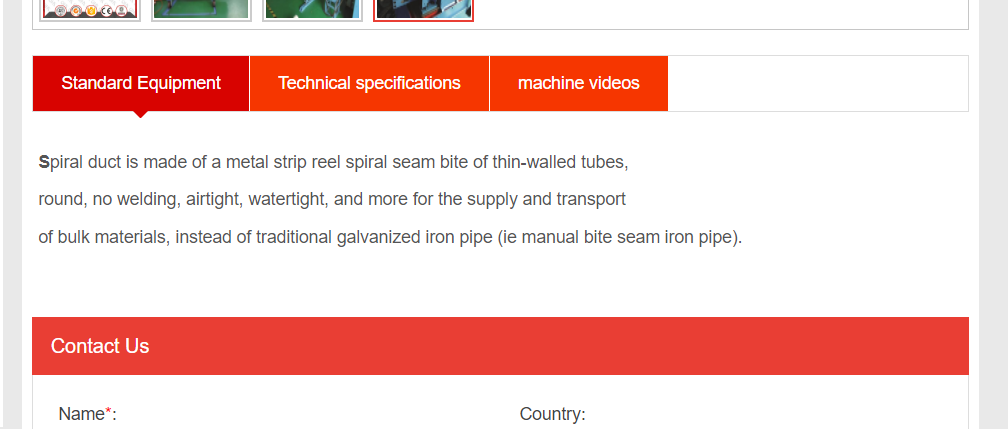
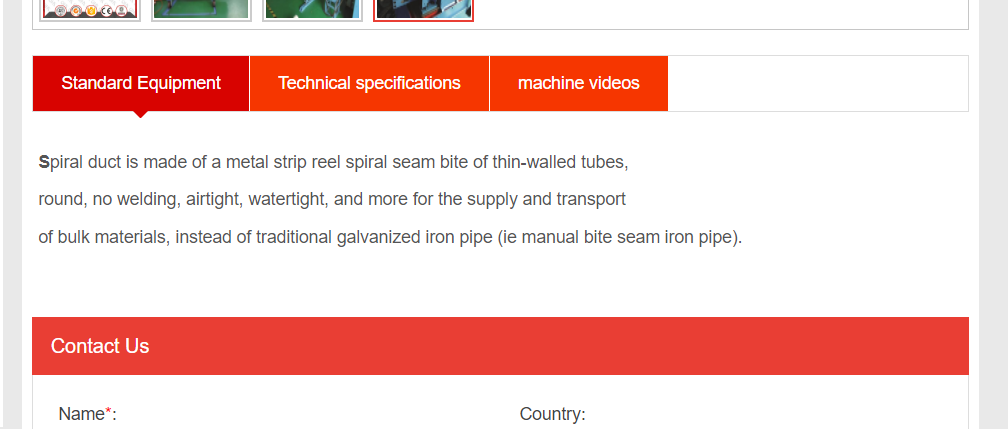
这种选项卡效果在WooCommerce 商品详情页中经常会用到。例如下图的例子:标准设备、技术参数、机器视频 等

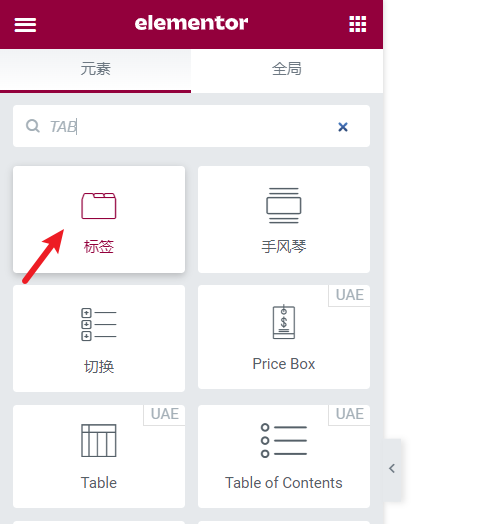
这个功能可以用Elementor中的 Tabs元素(中文名翻译过来叫标签)实现。
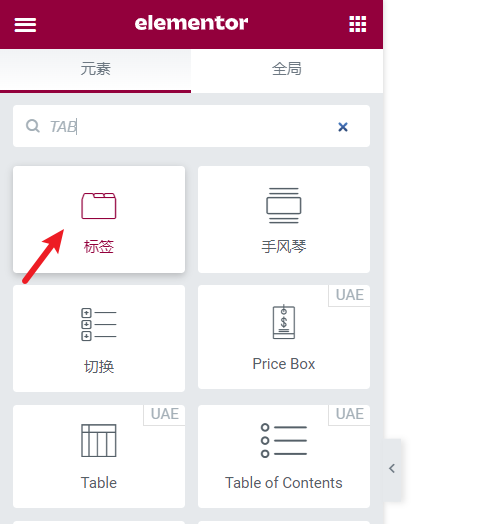
长这个样子(未汉化):

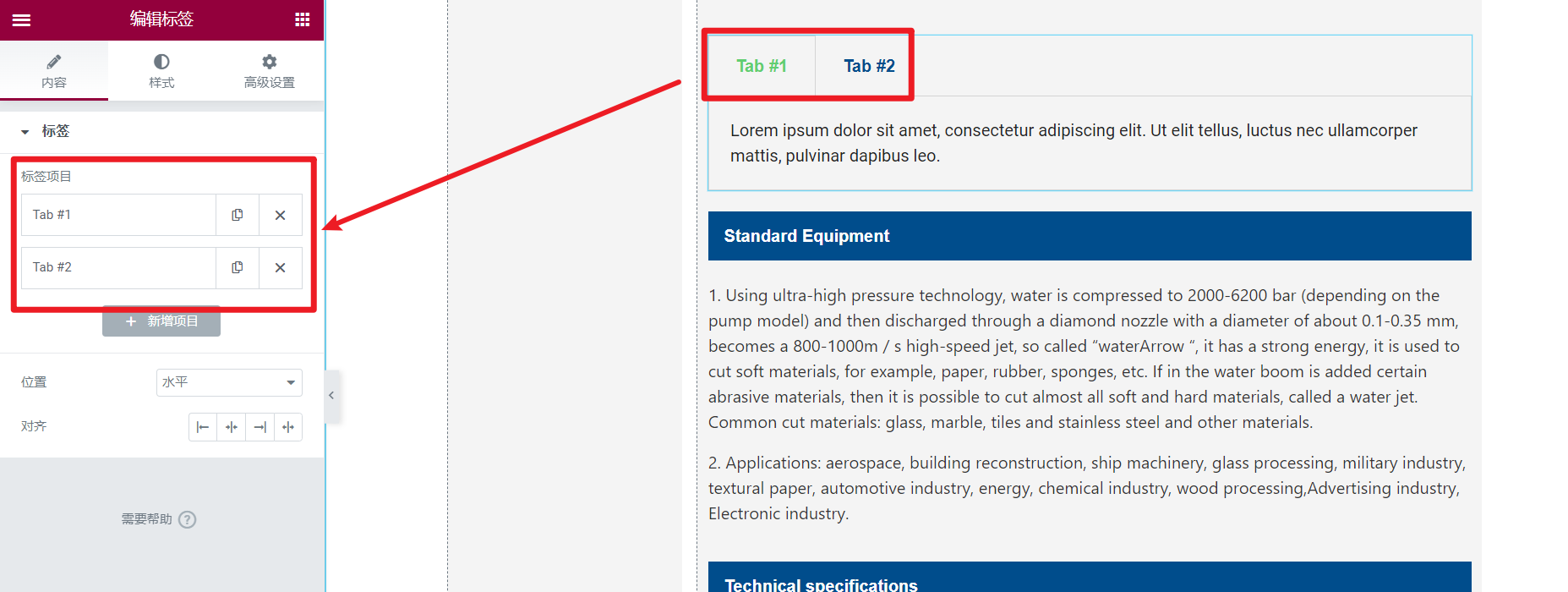
如果是汉化版,基本翻译成了标签:

使用Elementor 选项卡方法
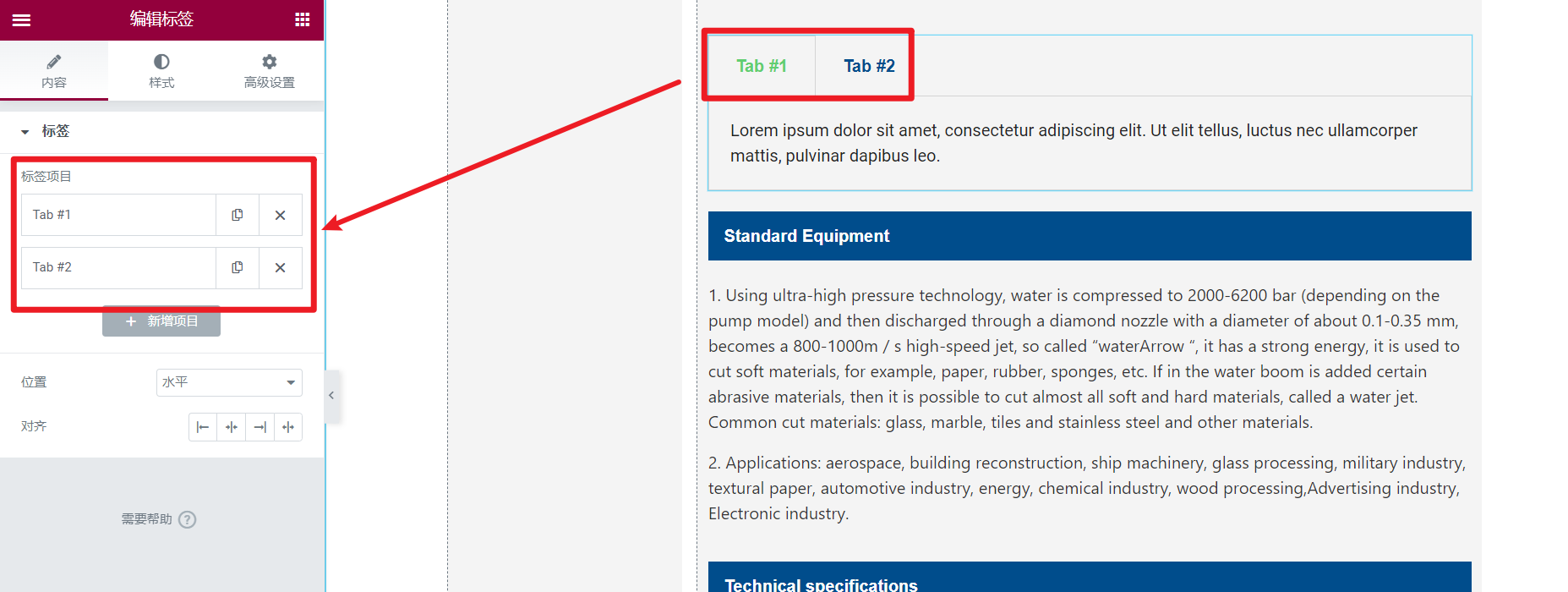
把元素拖动到内容中,可以添加标签项目、位置、修改配色等信息

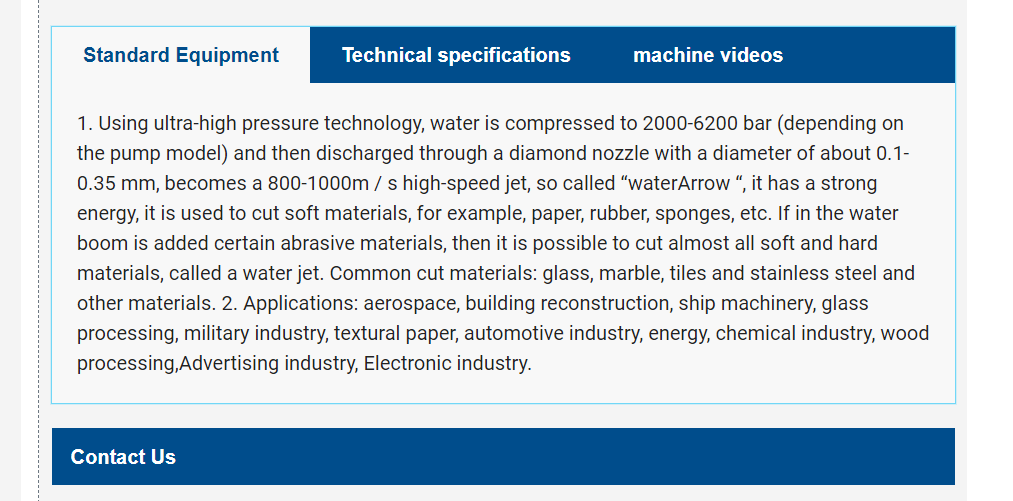
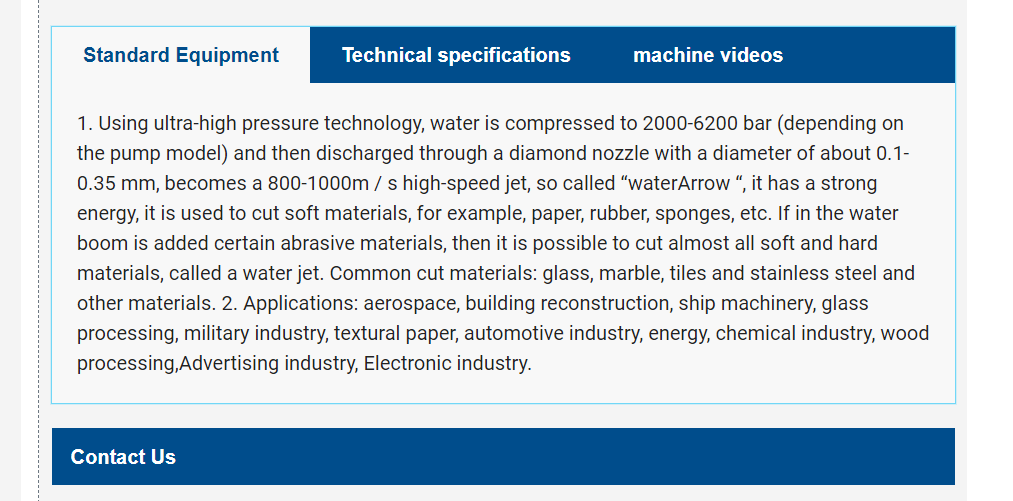
经过耐心的调整,我们就可以自定义出符合网页色调的选项卡。

免费《新手做网站视频教程》,在线观看,如果你想从零开始自己做网站,点击开始吧!
这种选项卡效果在WooCommerce 商品详情页中经常会用到。例如下图的例子:标准设备、技术参数、机器视频 等

这个功能可以用Elementor中的 Tabs元素(中文名翻译过来叫标签)实现。
长这个样子(未汉化):

如果是汉化版,基本翻译成了标签:

把元素拖动到内容中,可以添加标签项目、位置、修改配色等信息

经过耐心的调整,我们就可以自定义出符合网页色调的选项卡。

推荐阅读
为何要移除product-category和product? 我们在优化网站的时候,链接的优化也非常的重要。对与谷歌SEO来说,链接越短越好,外贸独立站最最常用
介绍 Doubly 是一款跨域名复制粘贴的 WordPress 插件,通过在几秒钟内轻松地在您不同域名的 WordPress 网站之间移动内容和设计,Eleme
在产品分类页顶部找到“Customize”: 右侧为可视化区域,点击要修改的“Categories”左上角的铅笔按钮,然后在左侧仪表盘中勾选“体现层级关系”和“
建站程序:WordPress
主题:Hello Elementor
构建器:Elementor Pro、Ultimate Addons for Elementor
SEO插件:zhanzhangb-baidu-submit、Wppao Sitemap


