使用方法
可以参考下手册:https://www.advancedcustomfields.com/resources/gallery/
<?php
$images = get_field(‘gallery’);
if( $images ): ?>
<ul>
<?php foreach( $images as $image ): ?>
<li>
<a href=”<?php echo esc_url($image[‘url’]); ?>”>
<img src=”<?php echo esc_url($image[‘sizes’][‘thumbnail’]); ?>” alt=”<?php echo esc_attr($image[‘alt’]); ?>” />
</a>
<p><?php echo esc_html($image[‘caption’]); ?></p>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
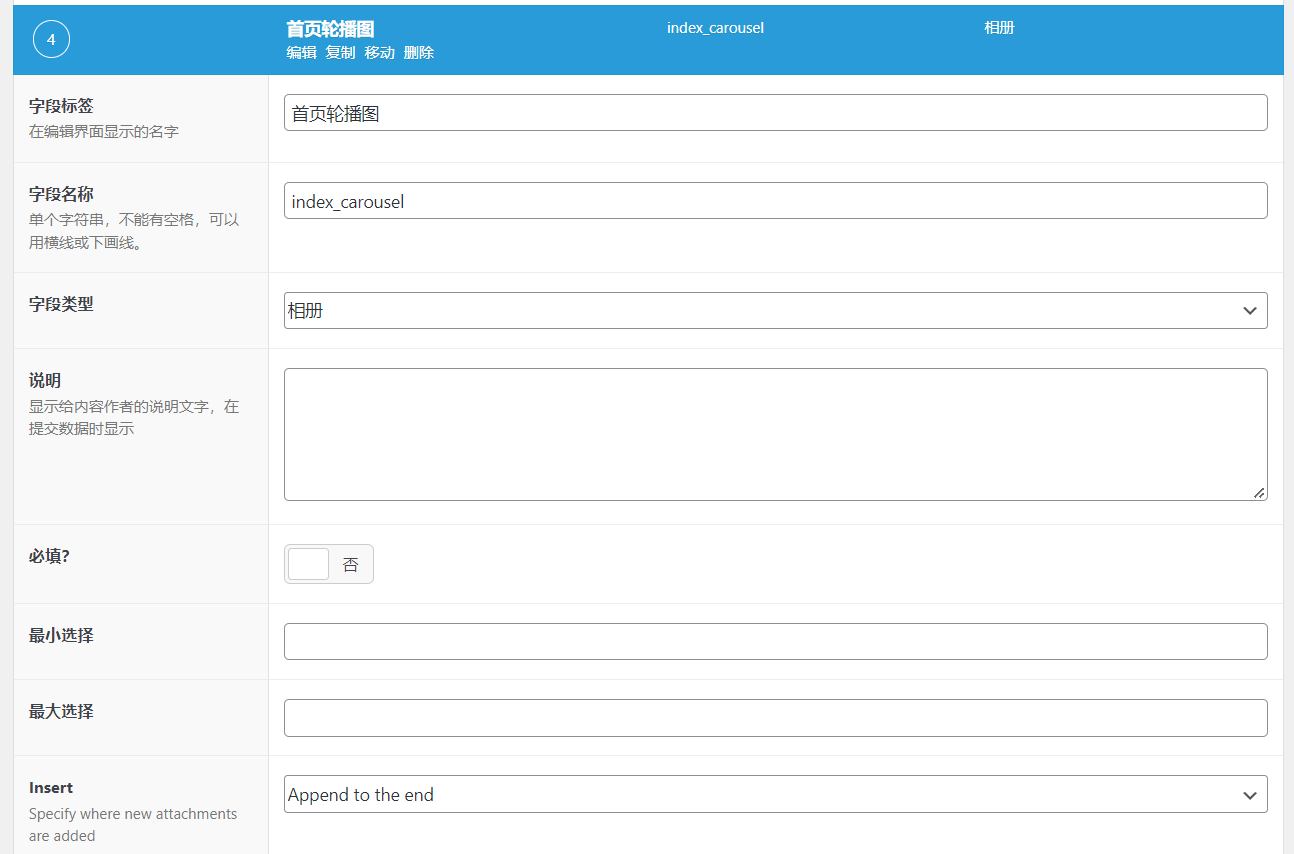
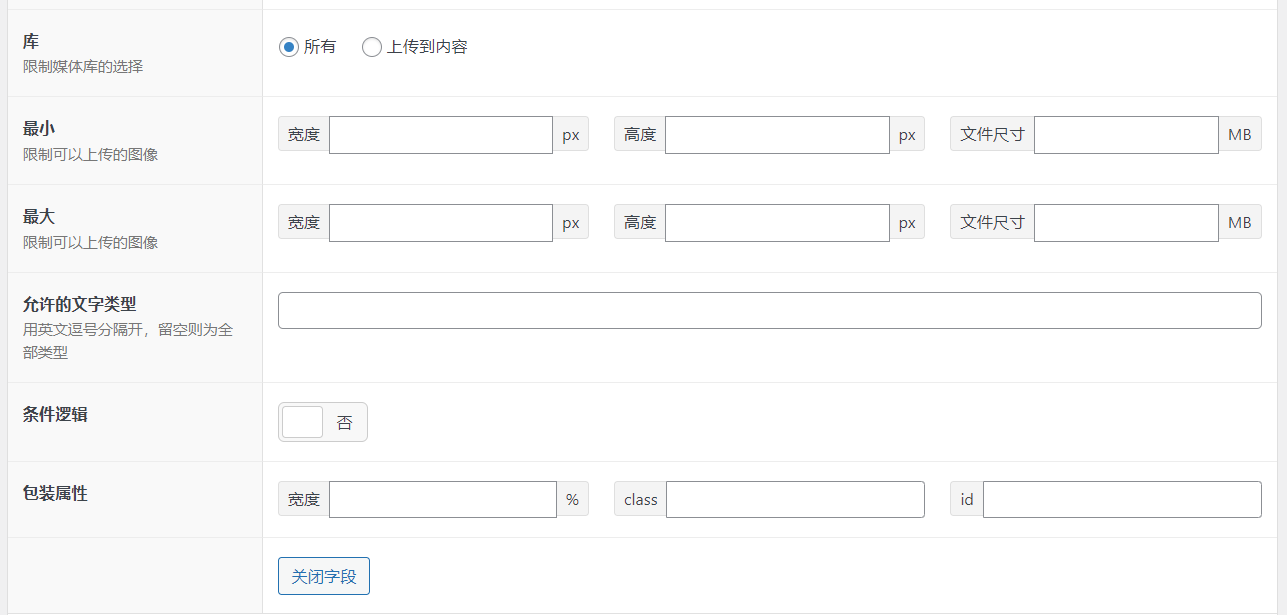
常见问题:gallery类型无法设置返回值
在插件后台设置页面没有设置返回值的地方,在使用 get_field 函数时没有返回任何值。


解决方法
get_field 函数追加两个参数。
$images = get_field(‘gallery’, false, false);
代码demo:
<?php
$images = get_field(‘index_carousel’, false, false);
if( $images ): ?>
<div id=”owl-demo” class=”owl-carousel”>
<?php foreach( $images as $image ): ?>
<div class=”item”>
<picture>
<source srcset=”<?php echo wp_get_attachment_image_url( $image, ‘full’ ); ?>” media=”(min-width:50em)”>
<source srcset=”<?php echo wp_get_attachment_image_url( $image, ‘full’ ); ?>” media=”(min-width:30em)”>
<img src=”<?php echo wp_get_attachment_image_url( $image, ‘full’ ); ?>” alt=””>
</picture>
</div>
<?php endforeach; ?>
</div>
<?php endif; ?>

