针对简单的网页来说
使用浏览器“检查”功能找出网页公共部分:

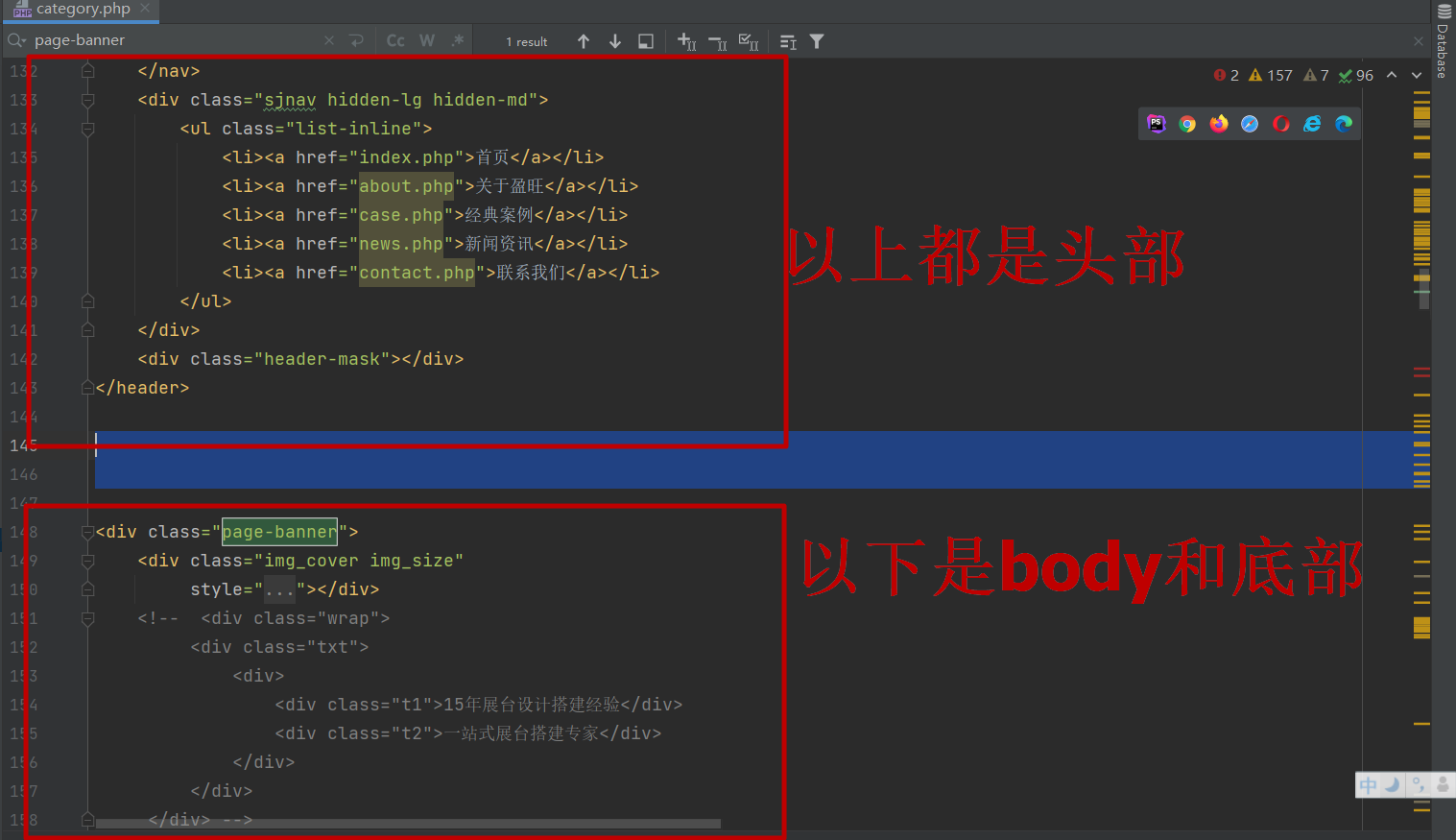
在本地代码编辑器中通过搜索类名定位:


在模板根目录下新建一个 header.php 文件,然后使用 WordPress 自带的 get_header() 函数调用头文件。

针对简单网页来说,这样做没有问题。说它简单是因为他的首页、分类页、内容页header部分都是完全一样的,没有任何区别。但有的网页看起来网页头部布局一样,但仔细校验过后会发现他们外层的css文件是不同的,如果贸然替换,会出现很多错版问题。这点需要严格注意。
下面学做网站网举一个例子来说明这样的情况:
针对复杂网页来说

