1、将自定义字体添加到Elementor
首先登录你的网站后台,在WordPress仪表盘左侧找到,并导航到“ Elementor ”-> “ 自定义字体“,然后单击“Add New“:

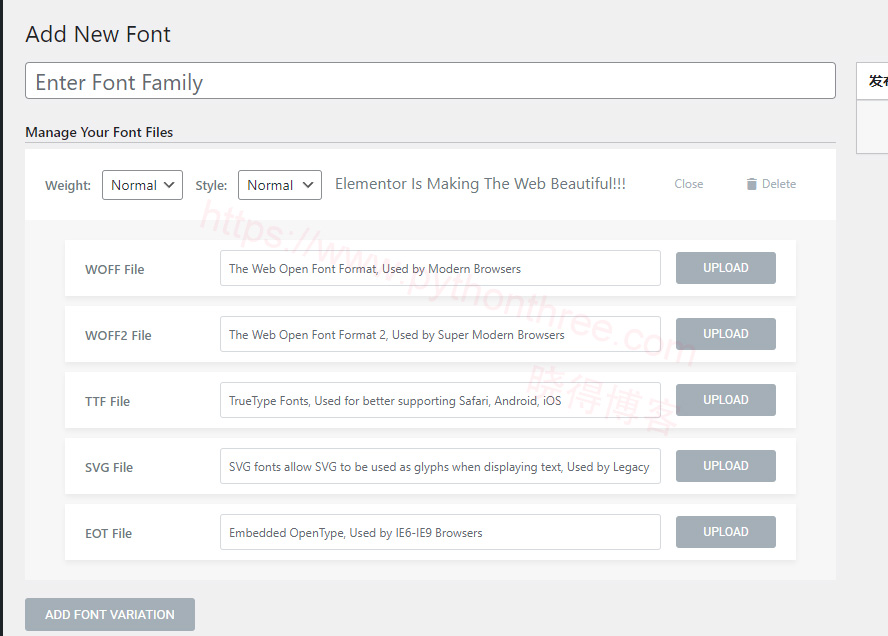
此时,只需为字体命名,然后单击“添加字体变体”。接下来,输入相应的字体名称并上传其 WOFF、WOFF2、TTF、SVG 或 EOT 文件:

完成上传所有文件并简单地设置变体后,单击“发布” ,它将在控制每个小部件文本样式。
注意:您需要Elementor Pro专业版才能添加自定义字体。如果没有elementor pro,可使用以下方法。

