开启固定页眉
在Astra Pro 4.0+版本中,可在仪表盘中直接点击“Astra”->”Dashbord”,开启“固定页眉”选项:

点击“页眉生成器”,在页眉类型这里选择点击“固定页眉”:


勾选Stick Primary Header,即可开启固定/粘性浮动菜单:

需要注意的是,在开启粘性菜单的时候,Astra Pro可选择开启桌面版网站、移动端网站、或者两者都开启:

设置固定页眉背景色

更多有关透明页眉的设置
设置固定页眉效果如下:

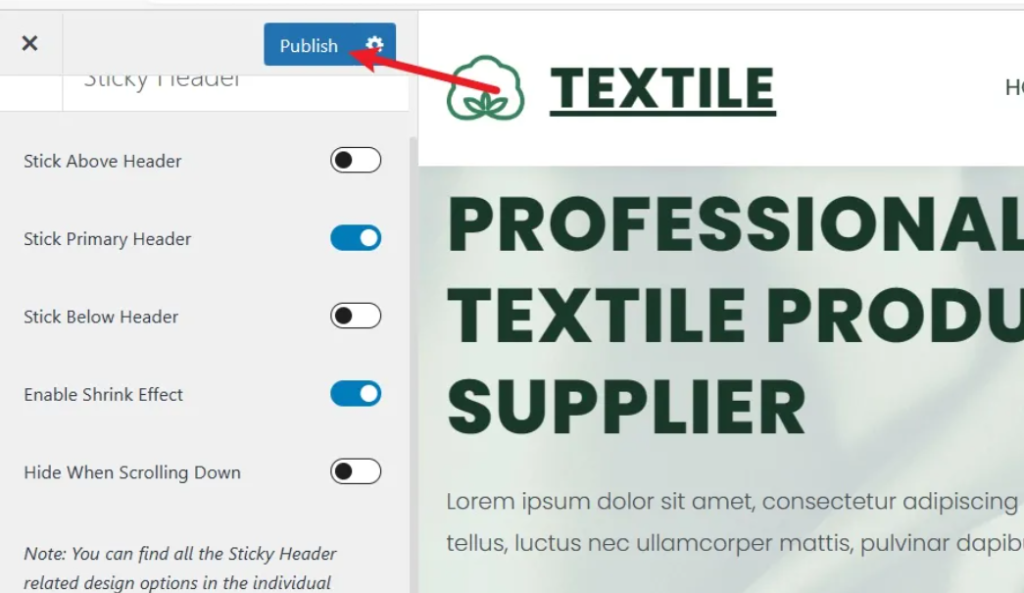
当然你还可以按照自己的想法进行设置,比如:
- 开启Stick Above Header:让主Header上面的内容也固定
- 开启Stick Below Header:让主Header下面的内容也固定
- 开启Hide When Scrolling Down:当用户下滑时隐藏固定页眉
- 开启 Different Logo For Stiky Header:设置固定页眉使用不同的LOGO
设置完成之后点击发布生效:

设置透明页眉
在自定义的Header Buider中进入Transparent Header

设置透明页眉:


设置透明和固定页眉的风格样式
在Transparent Header设置中进入Design选项,这里的样式设置都是针对透明页眉进行设置的。

设置透明页眉的底部边框大小和颜色:

设置透明页头背景覆盖:

设置透明页头的网站标题文字颜色:

设置透明页头的菜单颜色和背景颜色:

设置透明页头的二级菜单颜色和背景:

设置透明页头中社交图标的颜色和背景:

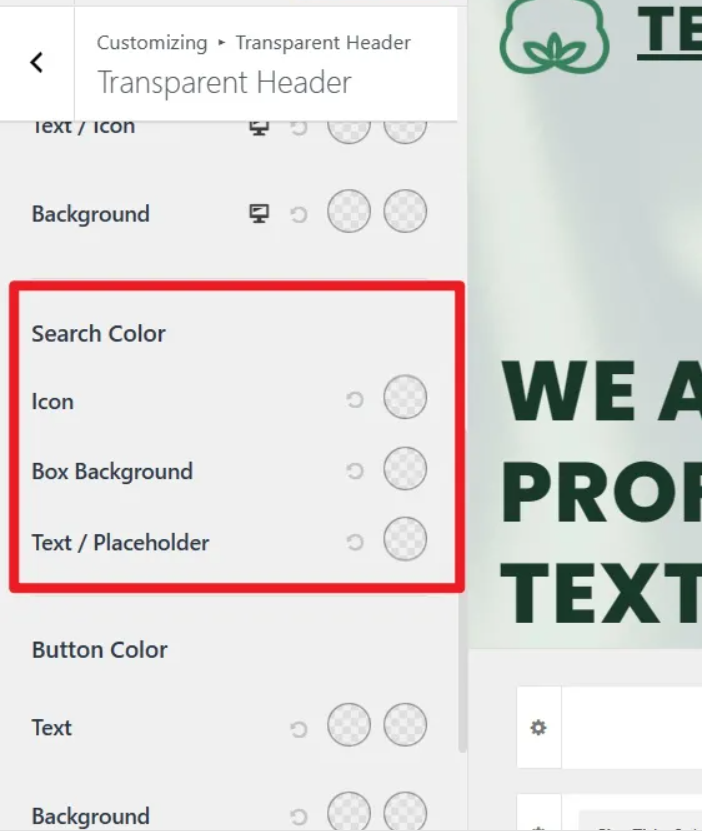
设置透明页眉中搜索的图标颜色、搜索框背景以及文字颜色:

设置透明页眉中按钮的文字颜色和背景颜色:

设置透明页眉中分割线的颜色:

设置透明页眉中移动端菜单按钮的图标颜色、背景及边框颜色:

色湖之透明页眉中HTML文字的和链接颜色:

以上所有的设置都是针对全局而言,你还可以针对不同页面通过Astra设置做单独设置。
如何在在单独的页面中控制是否使用透明和固定页眉?
进入到页面编辑,注意是普通编辑窗口,不是Elementor编辑窗口,点击Astra设置:

设置该页面的Header选项:

Transparent Header有三个选项,Customizer Setiing代表默认设置(也就是你在自定义里面做好的设置),Enabled代表启用透明页眉设置,Disabled代表不启用透明页眉设置。

Sticky Header和Transparent Header设置逻辑一样。


