Astra页头页脚编辑器是在 Astra 3.0版本之后,用于设计网站页头和页脚的新方法。
下方是编辑Astra主题页头和页脚的两个视频教程。
视频:
视频中的Astra使用的是付费版Astra Pro,如果你在编辑页头或页脚时,发现某些元素无法找到或无法使用,那多是因为它是付费版才有的功能,请购买Astra付费版即可使用。
如果想完全定制页头页脚,推荐使用Elementor Pro(付费版)制作页头页脚,具体可查看下方教程。
-> Astra主题自定义布局页头和页脚的方法
进入Astra主题页眉页脚生成器
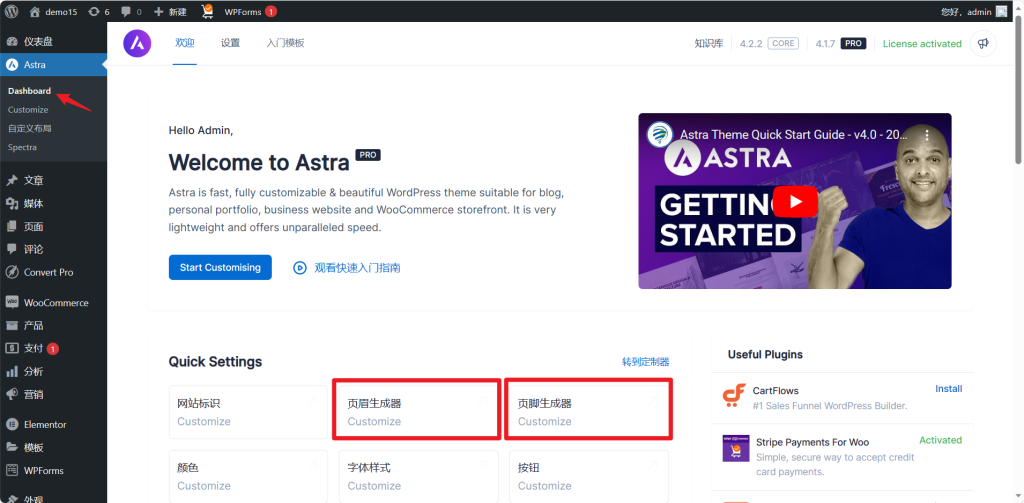
安装 Astra 主题(3.0.0 及更高版本)后,在后台左侧找到“Astra” – “Dashboard”,点击后找到“页眉生成器”和“页脚生成器”

单击按钮开始使用“页眉/页脚生成器”进行设计。
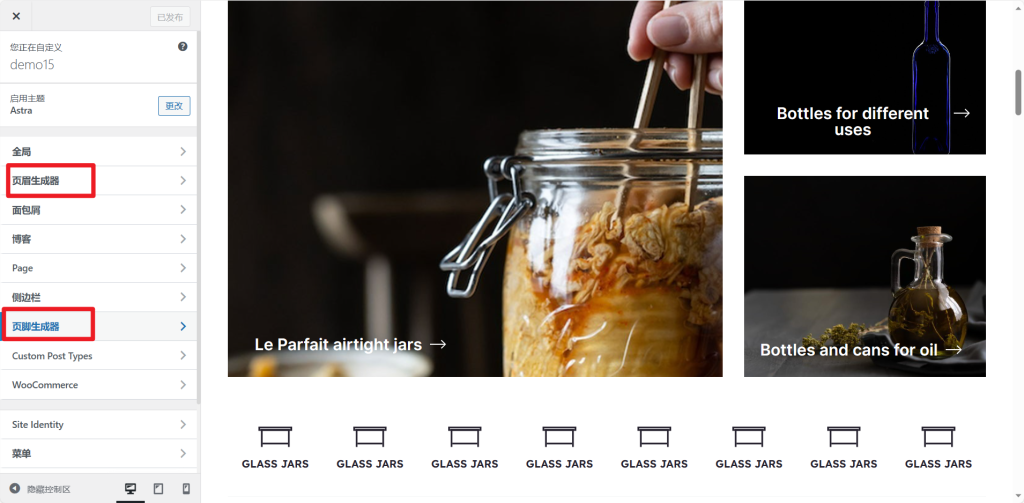
进入定制器后,您将看到“页头编辑器” 和“页脚编辑器”的选项:

Astra主题如何编辑页头
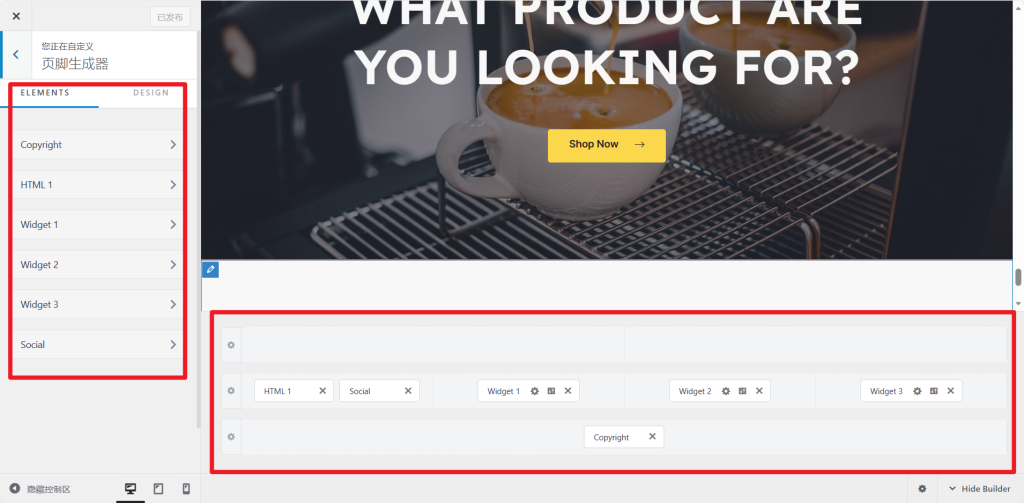
页头编辑器的功能包含:
- 可视化的页头编辑器,由上到下分为三栏,无内容的栏目就不展示。
- 常规设置
- 样式设置
您可以在可视化编辑区域,即右侧部分添加和管理页头元素,并从“全局”和“设计”选项卡中,修改相应的配置:

您可以单击加号,以添加不同的页头元素,譬如:按钮、HTML、小部件、社交、主菜单、辅助菜单;
您可以将元素拖放到不同的部分以将它们放置在所需的位置。
点击每个页头元素,便可以对它们进行详细的设置。
点击左下角的设备图标,便可以切换到平板端和移动端对页头进行设置,你需要为它们设置canvas菜单和toggle按钮,以实现在移动端或平板端上展开菜单的功能。
而页脚的编辑方法与页头无异,此处不做赘述。

